Cara mengganti font di WordPress terhitung mudah dilakukan. Anda akan mempelajari apa pun yang perlu diketahui tentang mengganti ukuran font pada artikel ini.
Pembahasan ini akan kami ulas dalam dua cara – menginstal plugin dan menggunakan CSS.
WordPress dikenal sebagai platform yang user-friendly dalam pengeditan postnya. Seperti layaknya perangkat lunak word-processing favorit Anda, WordPress juga menawarkan banyak opsi. Anda dapat menggunakan menu drop-down untuk mengatur heading dan paragraf pada konten dengan mudah.
Perlu dicatat bahwa struktur dari konten itu penting, baik untuk pengunjung maupun SEO. Memiliki struktur heading yang bagus dapat membantu mesin pencari untuk mendeteksi topik utama pada postingan Anda, terutama postingan yang panjang. Memiliki heading yang baik juga akan meningkatkan peringkat website Anda di hasil pencarian search engine.
Versi WordPress terbaru hadir dengan editor Gutenberg. Di artikel ini, kami juga akan menunjukkan pada Anda bagaimana cara mengganti ukuran font dengan tool ini.
Mengganti Ukuran Font dengan Menggunakan Plugin TinyMCE Advanced
TinyMCE Advanced merupakan plugin gratis yang memungkinkan Anda untuk memilih ukuran font yang diinginkan dengan mudah. Plugin ini menyediakan toolbar classic editor pada editor Gutenberg yang baru.
Pertama, instal dan aktifkan plugin tersebut. Lalu buka halaman Settings. Anda akan menemukan dua tab: Block Editor (Gutenberg) dan Classic Editor (TinyMCE Advanced) .
Jika Anda ingin menggunakan classic editor saja, aktifkan Replace the Block Editor with the Classic Editor di bawah Advanced Settings. Namuni, jangan centang boksnya apabila Anda hendak menggunakan kedua editor tersebut secara berdampingan.
Berikut cara mengganti font di WordPress dengan plugin ini:
- Pilih create a new post atau edit artikel Anda yang sudah ada sebelumnya.
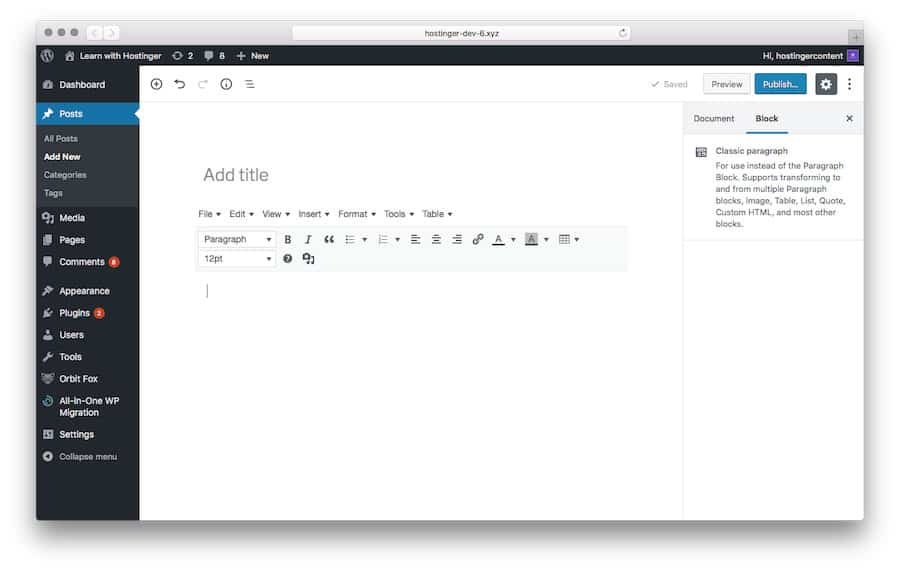
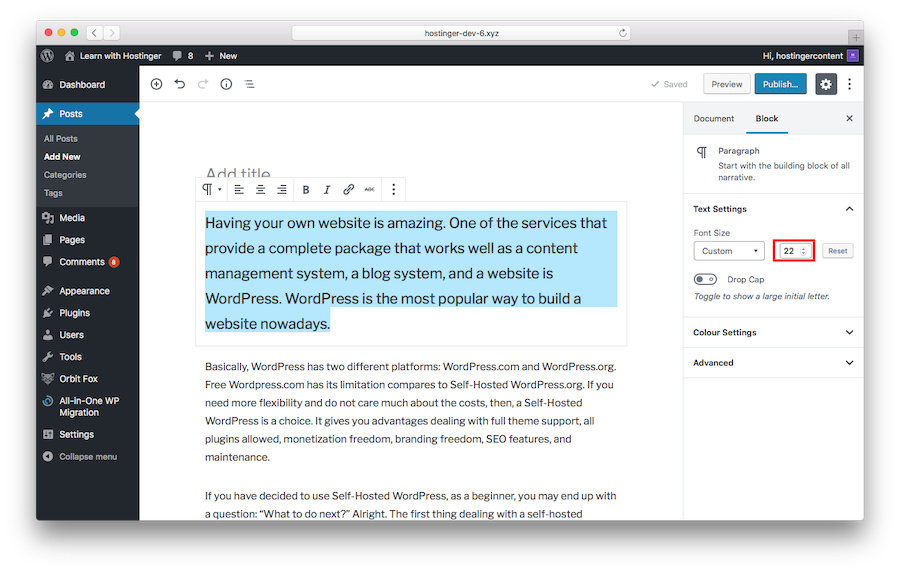
Di bawah ini merupakan tampilan classic paragraph editor.

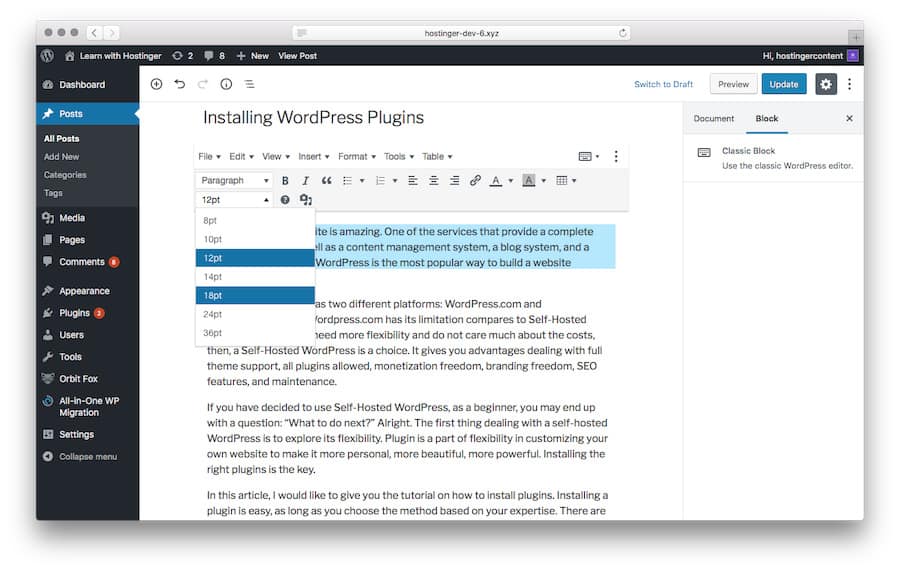
- Highlight barisan teks yang ingin diubah, lalu pilih ukuran font nya.

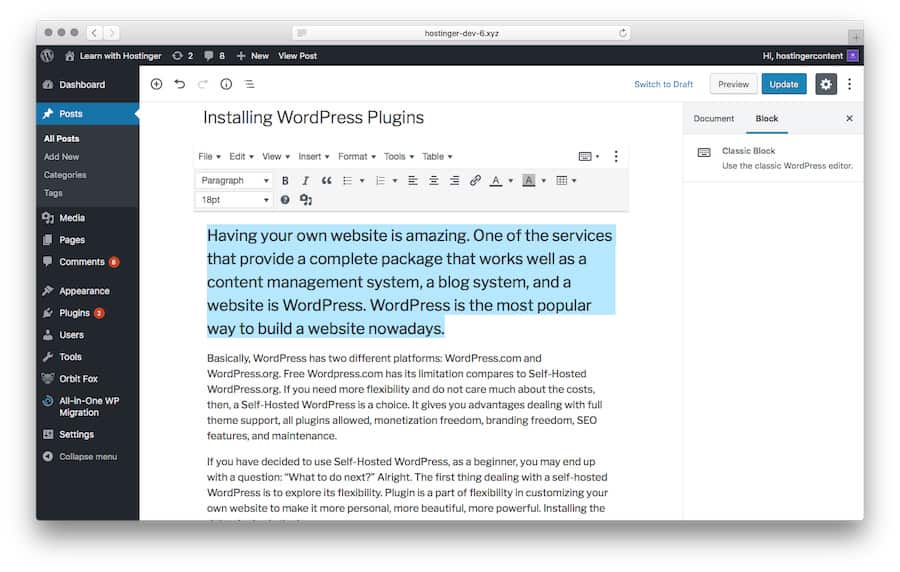
- Hasilnya akan tampak seperti ini:

Menggunakan CSS – Cara Klasik
Cara sebelumnya sangat berguna untuk pemula, sedangkan cara klasik membutuhkan CSS dan mungkin sedikit mengecoh.
Namun, ketika menggunakan plugin atau WordPress Editor default, Anda perlu melakukan perubahan pada setiap post dan halaman. Dengan CSS, Anda dapat mengatur font untuk seluruh website.
Mengganti ukuran font dengan CSS memerlukan beberapa line ataupun code. Anda dapat melakukannya melalui editor atau Customiser. Namun, kami merekomendasikan untuk menggunakan customiser karena metode ini lebih mudah.
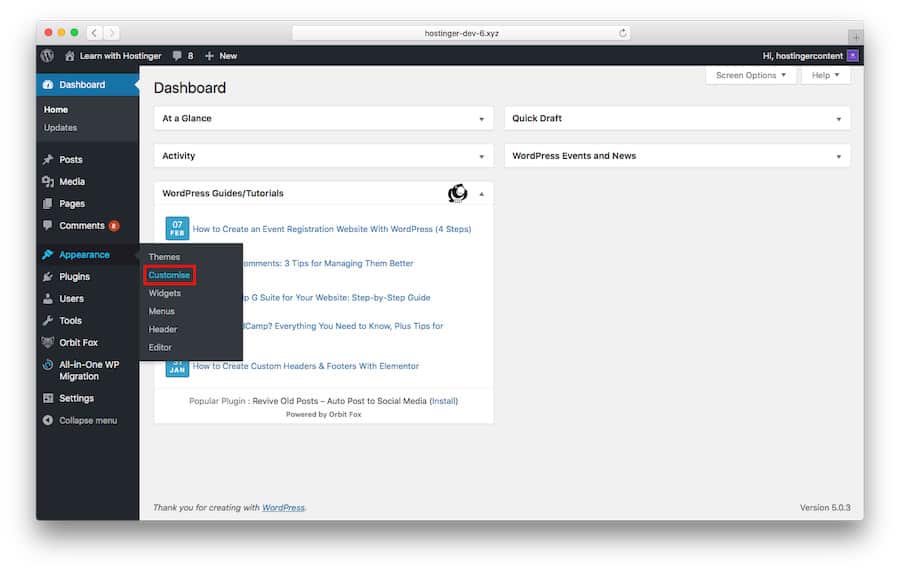
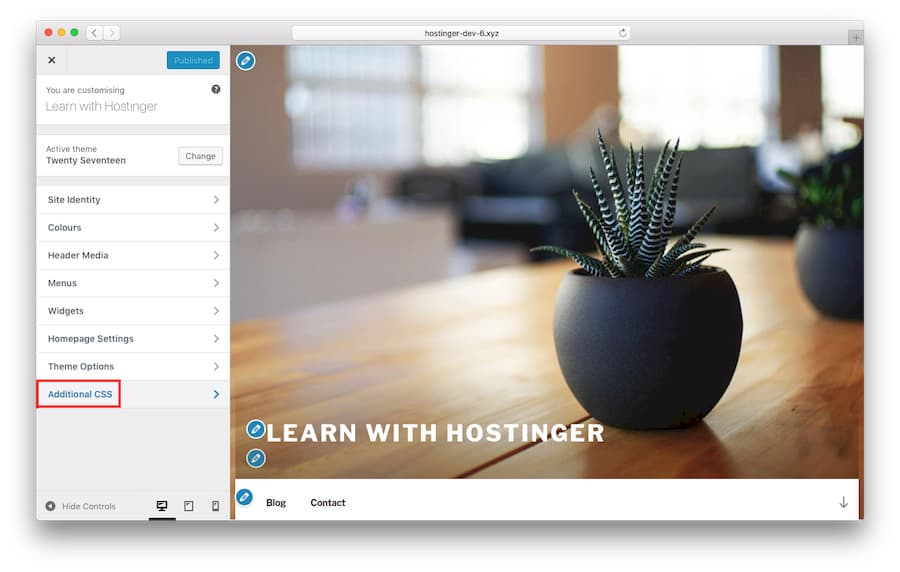
- Masuk ke Dashboard WordPress, lalu pilih Appearance > Customise.

- Pilih Additional CSS

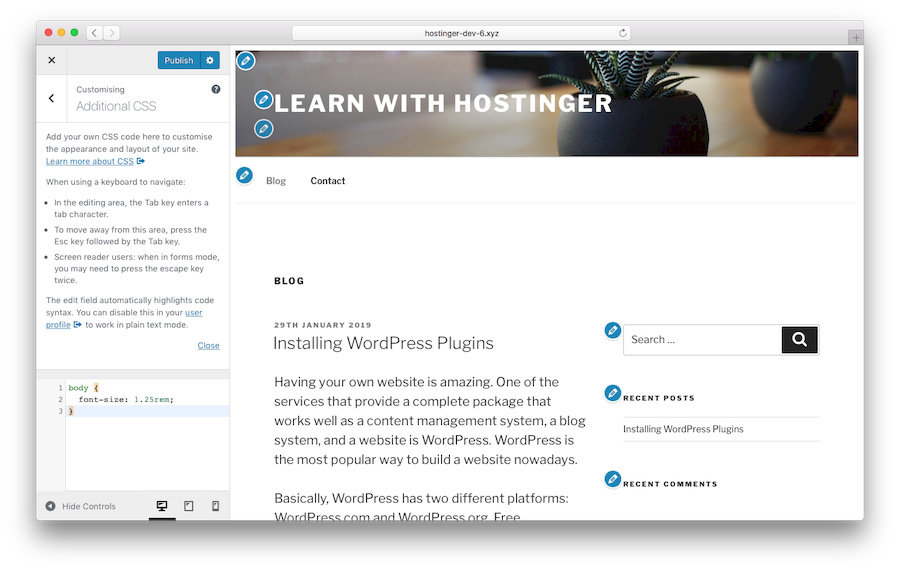
Anda dapat menambah deretan kode pada boks di sisi kiri.
- Untuk mengganti seluruh font:
- body {
- font-size: 1.25rem;
- }

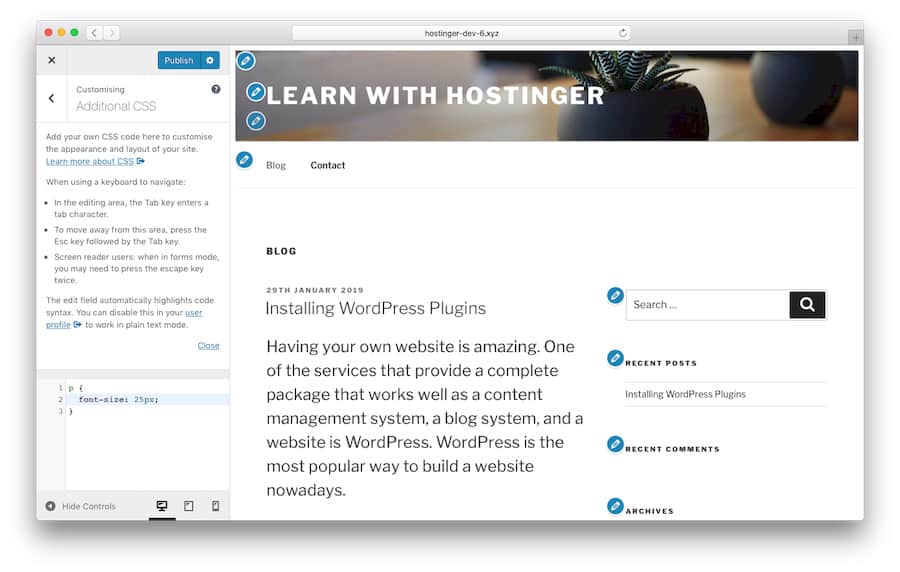
- Untuk mengganti font pada paragraf
- p {
- font-size: 25px;
- }

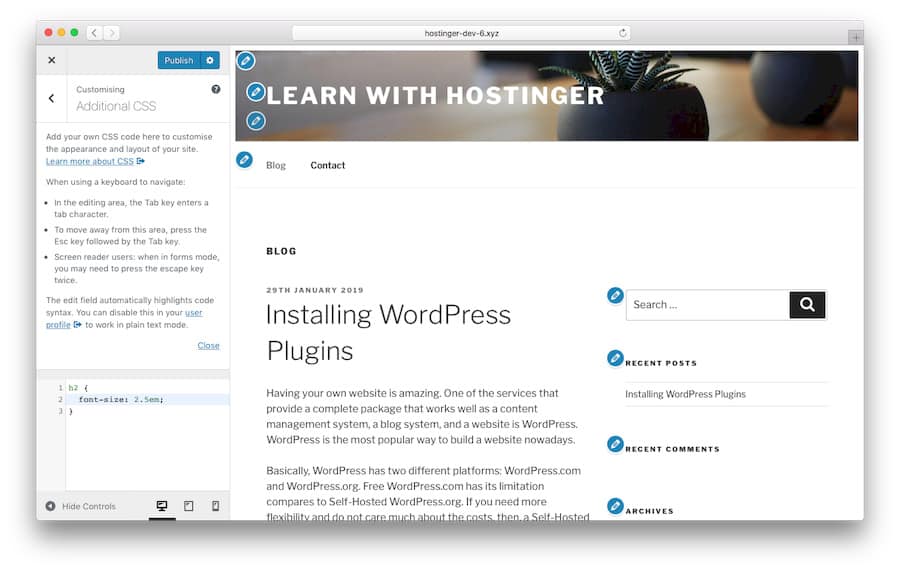
- Untuk mengganti font pada heading tertentu
- h2 {
- font-size: 2.5em;
- }

- Untuk memodifikasi ukuran font pada sidebar:
- .sidebar li {
- font-size: 12px;
- }
- Untuk mengustomisasi font pada footer:
- .footer {
- font-size: 150%;
- }
- Untuk mengganti ukuran font pada layar tertentu:
- html {
- font-size: 18px;
- }
- @media (min-width: 900px) {
- html {
- font-size: 20px;
- }
- }
Styling CSS memungkinkan empat unit berbeda untuk mengatur ukuran font pada teks:
- Em (em). Unit ini digunakan pada dokumen media web. 1em sama dengan 12 poin.
- Piksel (px). Unit ini digunakan pada media layar. 1px sama dengan 1 dot pada layar komputer.
- Poin (pt). Unit ini untuk media cetak tradisional. 1 poin sama dengan 1/72 inci.
- Persen (%). Standarnya adalah 100% yang akan berubah setelah diperbesar atau diperkecil.
Menggunakan Gutenberg Editor
Seperti yang telah disebutkan sebelumnya, Gutenberg adalah tambahan baru pada WordPress. Gutenberg terintegrasi pada CMS untuk memudahkan Anda dalam mengedit postingan yang penuh akan media.
Perubahan yang nyata adalah penggunaan blok. Blok memungkinkan Anda untuk drag-and-drop file media apa pun ke postingan Anda – seperti platform pembuat halaman lainnya.
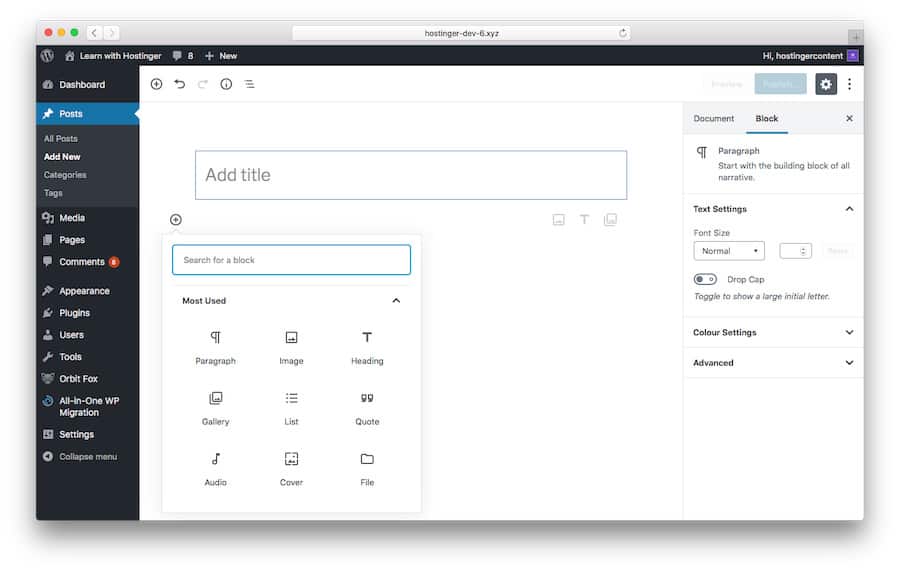
Begini tampilan bloknya:

Untuk melakukan pengaturan font dengan menggunakan Gutenberg editor, ikuti langkah-langkah mudah ini:
- Pilih postingan yang ingin Anda edit, atau pilih Add New.
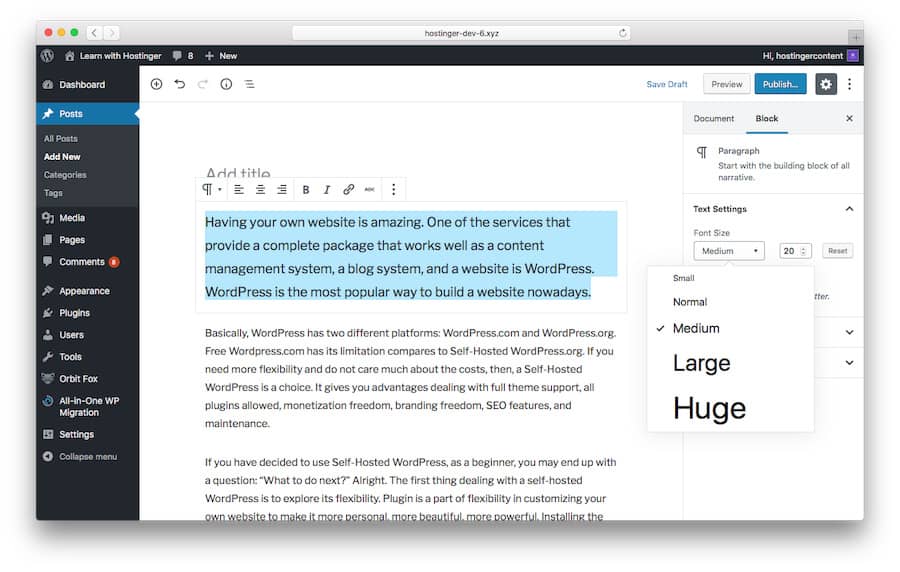
- Klik pada blok yang berisi teks yang ingin Anda ubah, lalu pilih nomornya secara manual.

- Atau, Anda dapat mengatur opsi di sisi kanan: small, normal, medium, large, dan huge.

Sangat berguna, bukan?
Kesimpulan
WordPress menawarkan opsi-opsi canggih untuk berbagai kustomisasi termasuk pengaturan ukuran font. Ukuran font yang tepat membuat konten Anda lebih menarik dan lebih nyaman untuk dijelajahi. Penyesuaian ini sangat mudah dilakukan.
User pemula dapat menginstal plugin, sementara user dengan pengetahuan CSS dapat mengubah tema secara manual. Selamat mencoba.
Sumber: hostinger.co.id


