Changing fonts in WordPress is relatively easy to do. You’ll learn everything you need to know about changing font sizes in this article.
We will review this in two ways – installing plugins and using CSS.
WordPress is known as a user-friendly platform for post editing. Just like your favorite word-processing software, WordPress also offers many options. You can use drop-down menus to easily organize headings and paragraphs in your content.
It should be noted that the structure of the content is important, both for visitors and SEO. Having a good heading structure can help search engines detect the main topic of your post, especially long posts. Having a good heading will also improve your website’s ranking in search engine results.
The latest WordPress version comes with the Gutenberg editor. In this article, we’ll also show you how to change the font size with this tool.
Changing Font Size by Using the TinyMCE Advanced Plugin
TinyMCE Advanced is a free plugin that allows you to easily select the desired font size. This plugin provides a classic editor toolbar in the new Gutenberg editor.
First, install and activate the plugin. Then go to the Settings. You will find two tabs: Block Editor (Gutenberg) and Classic Editor (TinyMCE Advanced) .
If you want to use the classic editor only, enable Replace the Block Editor with the Classic Editor below Advanced Settings. However, don’t check the box if you want to use the two editors side by side.
Here’s how to change fonts in WordPress with this plugin:
- Choose create a new post or edit your existing article.
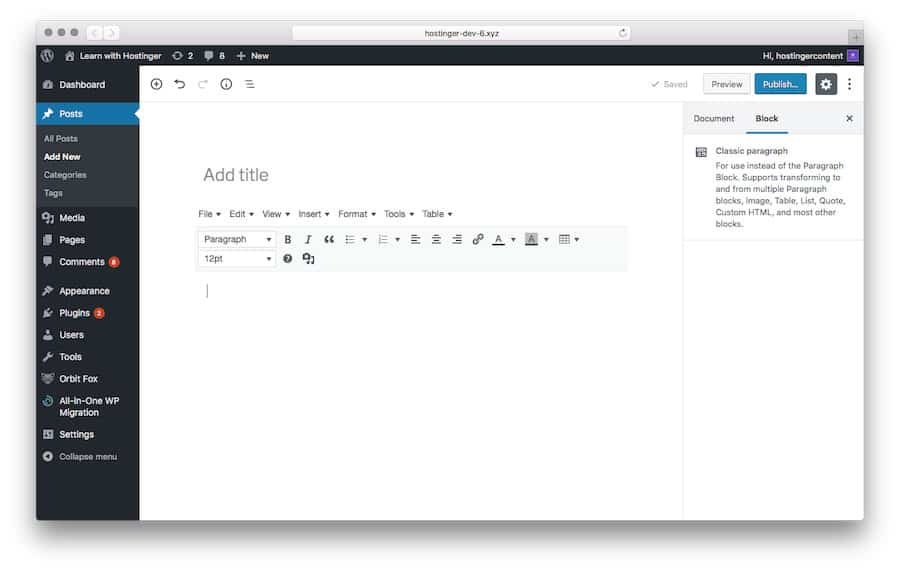
Below is a view of the classic paragraph editor.

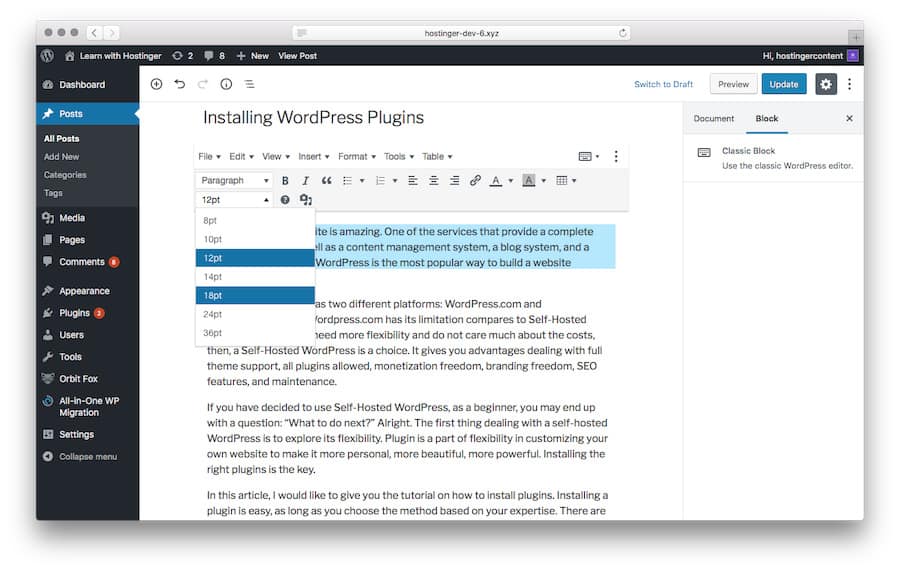
- Highlight the line of text you want to change, then select the font size.

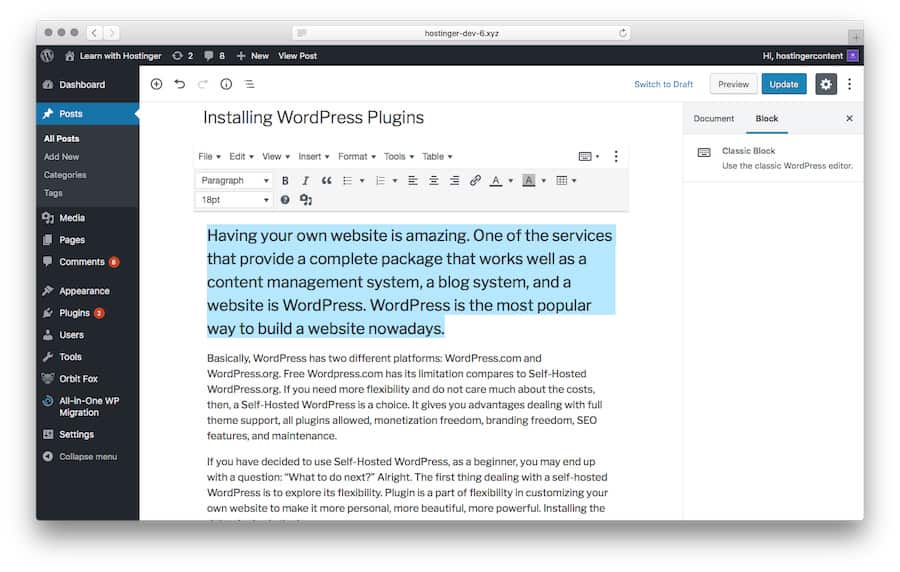
- The result will look like this:

Using CSS – The Classic Way
The former is very useful for beginners, while the latter requires CSS and might be a little tricky.
However, when using plugins or the default WordPress Editor, you need to make changes to each post and page. With CSS, you can set the font for the entire website.
Changing the font size with CSS requires a few lines or code. You can do this through an editor or Customizer. However, we recommend using the customizer as this method is easier.
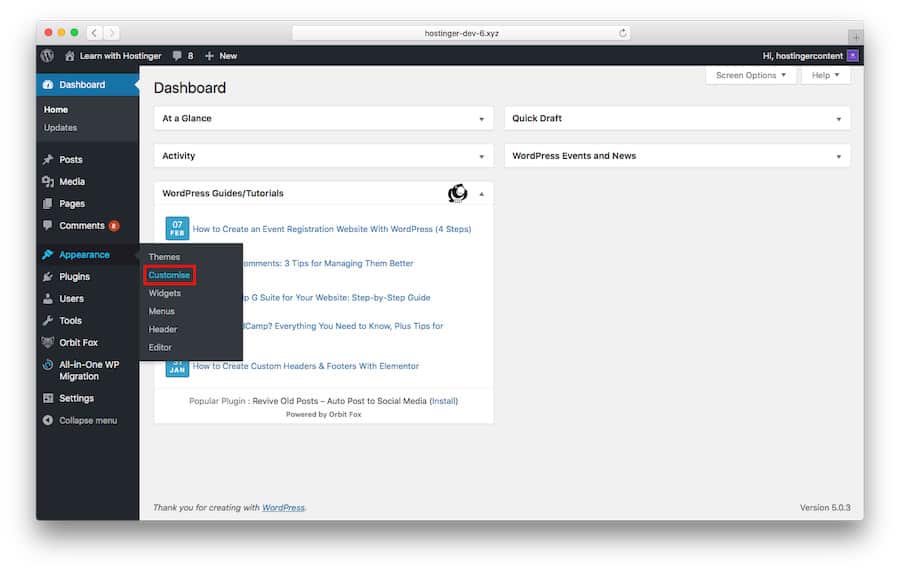
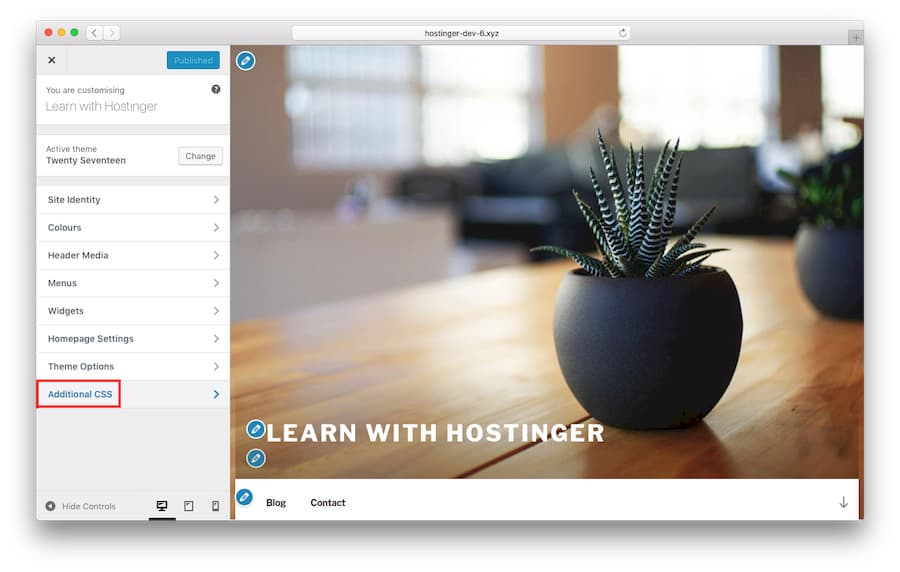
- Log in to the WordPress Dashboard, then select Appearance > Customize.

- Select Additional CSS

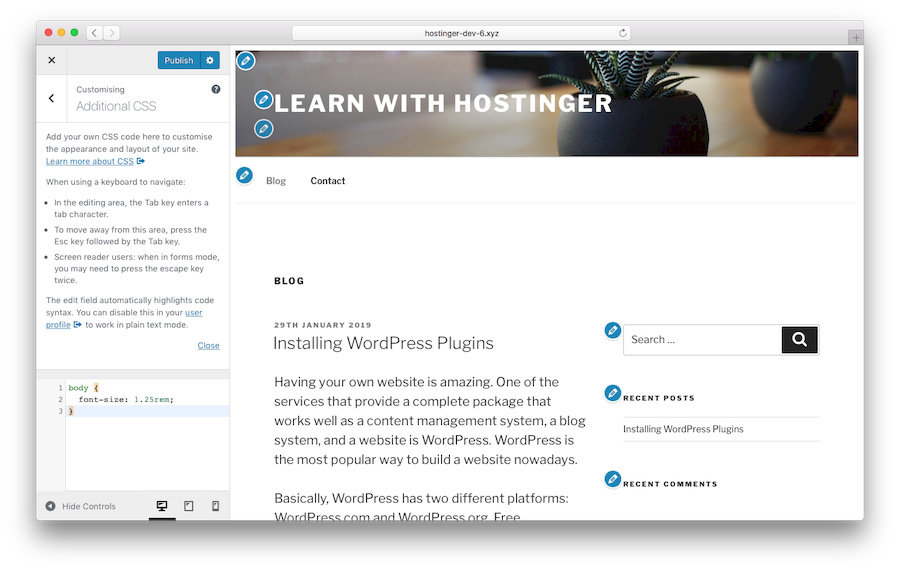
You can add rows of codes in the box on the left side.
- To replace the entire font:
- body {
- font-size: 1.25rem;
- }

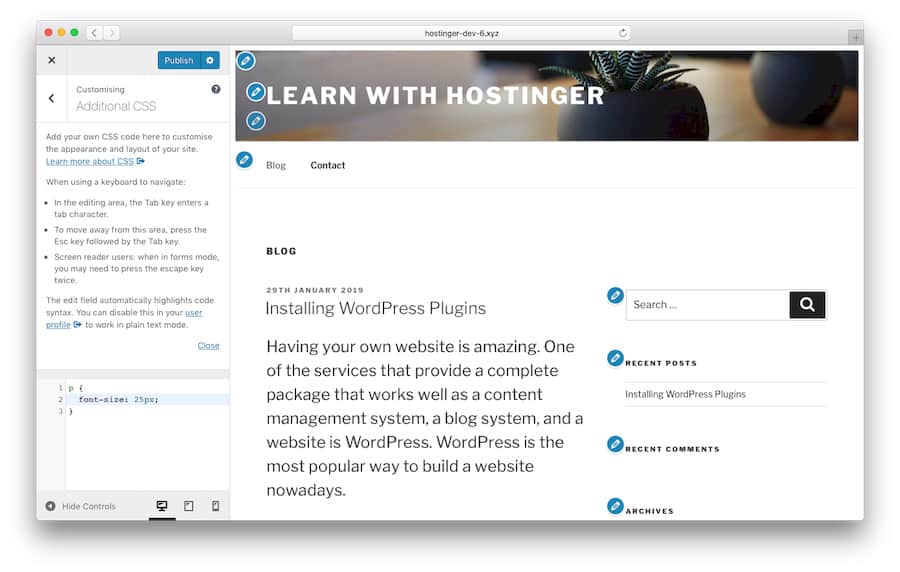
- To change the font of a paragraph
- p {
- font-size: 25px;
- }

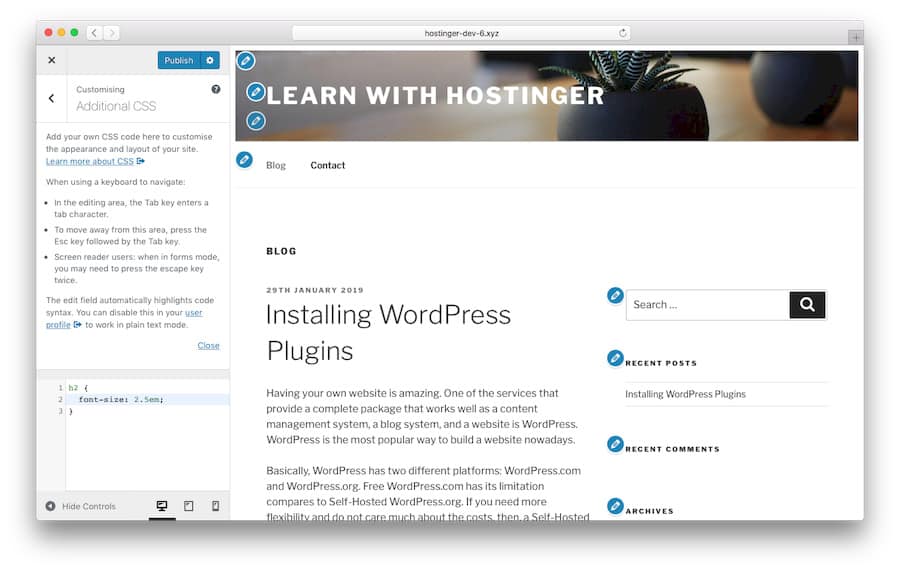
- To change the font of a specific heading
- h2 {
- font-size: 2.5em;
- }

- To modify the font size of the sidebar:
- .sidebar li {
- font-size: 12px;
- }
- To customize the font of the footer:
- .footer {
- font-size: 150%;
- }
- To change the font size on a specific screen:
- html {
- font-size: 18px;
- }
- @media (min-width: 900px) {
- html {
- font-size: 20px;
- }
- }
CSS styling allows four different units to set the font size of the text:
- Em (em). This unit is used in web media documents. 1em is equal to 12 points.
- Pixel (px). This unit is used on screen media. 1px is equal to 1 dot on a computer screen.
- Point (pt). This unit is for traditional print media. 1 point is equal to 1/72 inch.
- Percent (%). The default is 100% which will change after zooming in or out.
Using Gutenberg Editor
As mentioned earlier, Gutenberg is a new addition to WordPress. Gutenberg is integrated into the CMS to make it easier for you to edit media-heavy posts.
The obvious change is the use of blocks. Blocks allow you to drag-and-drop any media file into your post – just like any other page builder platform.
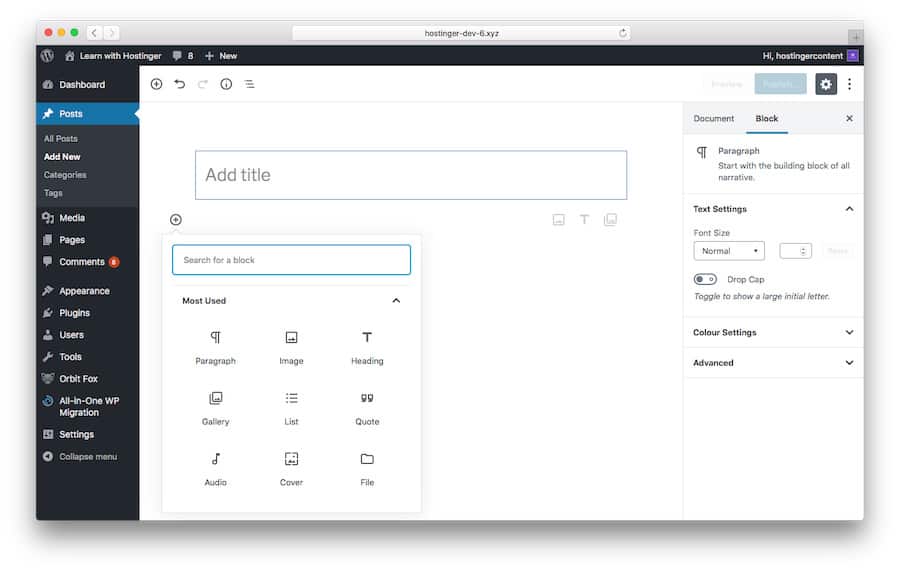
Here’s how the block looks like:

To make font settings using the Gutenberg editor, follow these easy steps:
- Select the post you want to edit, or select Add New.
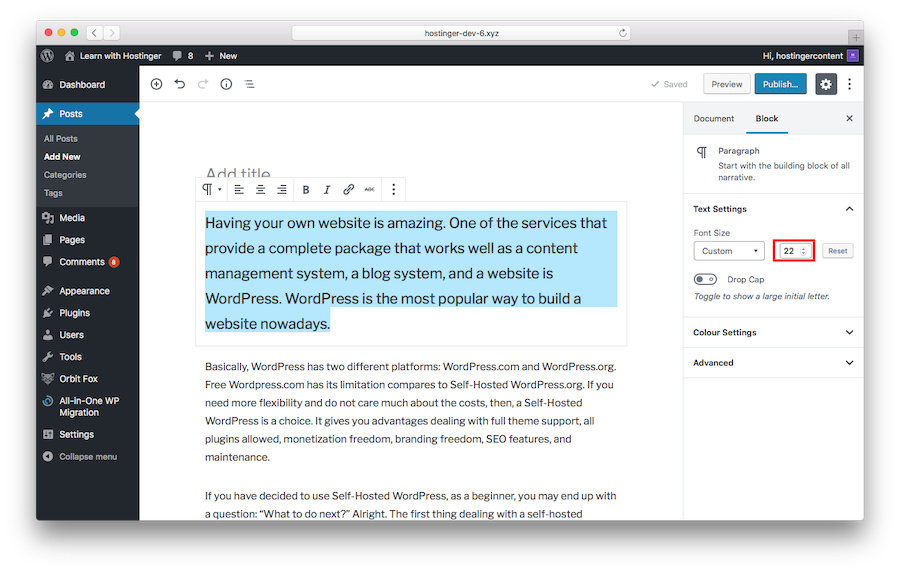
- Click on the block containing the text you want to change, and then manually select the number.

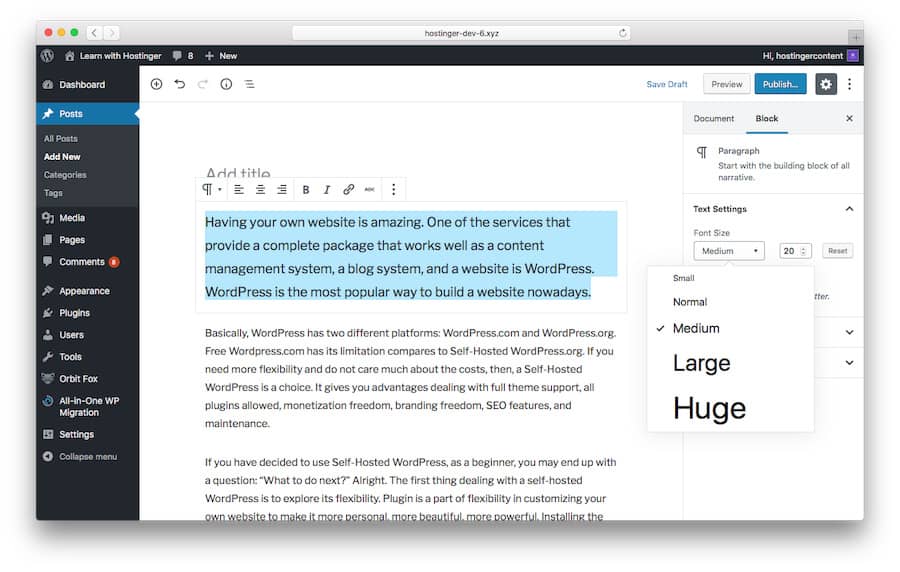
- Alternatively, you can set the options on the right side: small, normal, medium, large, and huge.

Very useful, isn’t it?
Conclusion
WordPress offers powerful options for various customizations including font size settings. The right font size makes your content more attractive and more convenient to browse. This customization is very easy to do.
Beginner users can install the plugin, while users with CSS knowledge can change the theme manually. Good luck.
Source: hostinger.co.id