Navigasi sebuah website sangat berpengaruh terhadap kenyamanan pengguna. Dalam wordpress kita mengenal ada kategori dan tag yang digunakan untuk membuat kualifikasi sebuah konten. Tapi tahukah kalian jika kategori konten ini dapat kita manfaatkan untuk membuat halaman navigasi untuk mempermudah pengguna mencari konten.
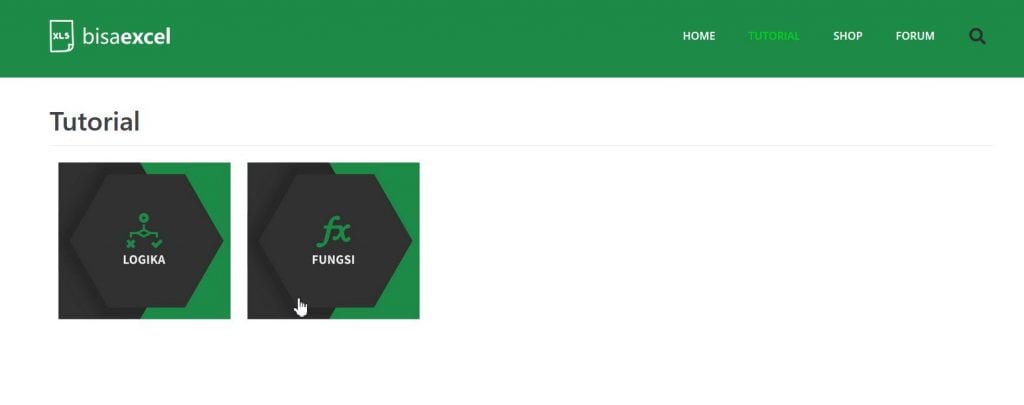
Biasanya, kita menempatkannya di sidebar dengan list kategori konten untuk mempermudah pengguna mencari jenis konten yang dicari. Akan lebih menarik apabila kita menempatkannya di sebuah halaman, disertai dengan gambar sebagai ilustrasi dari masing-masing kategori. Seperti ini contohnya.

Menarik bukan? Ini dapat kalian lakukan di website kalian dengan menggunakan plugin Post Category Image . Versi gratisnya sudah dapat membantu kita menampilkan kategori dengan gambar sederhana tanpa animasi. Untuk contoh diatas, kalian dapat menggunakan shortcode yang saya susun berikut:
[pci-cat-slider slidestoshow="5" term_id="14,6" show_title="false" show_count="false"]
Untuk tata cara penggunaan plugin, kalian bisa kunjungi halaman plugin resminya ya. Sudah sangat lengkap panduannya. Apabila ada pertanyaan, kalian bisa komen dibawah. Selamat mencoba !