Dependent Dropdowns atau Cascading Dropdowns adalah teknik dalam pembuatan formulir web di mana pilihan yang tersedia dalam satu dropdown (atau daftar pilihan) bergantung pada pilihan yang dibuat di dropdown lain. Ini sangat berguna dalam situasi di mana data memiliki hubungan hierarkis atau terkait.
Contoh Penggunaan
- Formulir Lokasi Geografis:
- Dropdown pertama berisi daftar negara.
- Berdasarkan negara yang dipilih, dropdown kedua akan menampilkan daftar negara bagian atau provinsi.
- Berdasarkan negara bagian atau provinsi yang dipilih, dropdown ketiga akan menampilkan daftar kota.
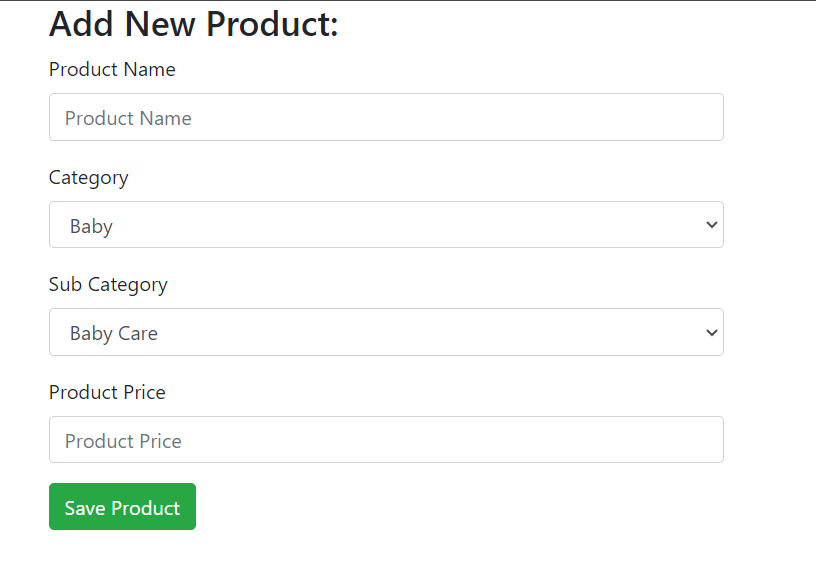
- Formulir Produk:
- Dropdown pertama berisi daftar kategori produk (misalnya, elektronik, pakaian).
- Berdasarkan kategori yang dipilih, dropdown kedua menampilkan subkategori produk (misalnya, untuk elektronik: laptop, ponsel; untuk pakaian: baju, celana).
- Berdasarkan subkategori yang dipilih, dropdown ketiga menampilkan produk spesifik.
Cara Kerja
- Dropdown Pertama: Pengguna memilih opsi dari dropdown pertama.
- Pengambilan Data: Berdasarkan pilihan di dropdown pertama, permintaan dikirim ke server (biasanya menggunakan AJAX) untuk mengambil data yang relevan untuk dropdown kedua.
- Dropdown Kedua: Dropdown kedua diperbarui dengan opsi yang relevan berdasarkan respons dari server.
- Proses Berulang: Proses ini bisa berulang untuk dropdown tambahan, jika ada.
Implementasi Teknis
Untuk mengimplementasikan dependent dropdowns, biasanya digunakan kombinasi dari HTML, JavaScript (atau jQuery), dan AJAX untuk menangani interaksi dan komunikasi dengan server.

Kamu bisa coba dengan sumber kode berikut untuk mempelajarinya : https://hajarsabrani.com/link/source-code/source-code-codeigniter/dependent-dropdown